RIBs 아키텍처 패턴
Uber에서 만든 아키텍처로 수백명에 이르는 개발자들이 기존 MVC 패턴에 한계를 느껴
VIPER 패턴을 개선시켜 Uber에 적용시킨 패턴
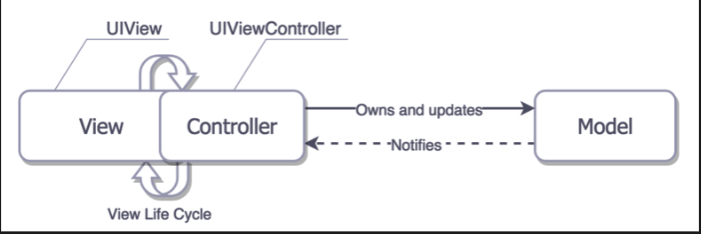
MVC

기존 MVC 패턴에서의 한계 및 개선
- 모듈/소스코드들의 의존성이 깊어 빌드시, 빌드 시간이 길다
- 빌드 시간은 개발자에게 필요한 가장 큰 자원이다.
- 모듈화를 통해 각각의 모듈/서비스 단위를 각각 개발하여 재활용이 가능하다.
- 모듈/서비스가 증가함으로서 테스트하기 어려워졌다.
- Massive ViewController
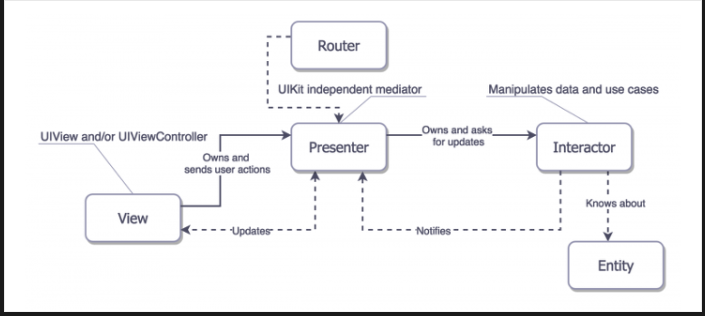
VIPER

- View
- Interactor : 비즈니스 로직을 담당, 서버 API 혹은 DB를 통해 받은 Data를 받아 Entity로 생성
- Presenter : View에서 유저 액션을 받고, Interactor에 Data를 요청하여 View 갱신을 요청
- Entity : Interactor에 의해 만들어진다
- Router : 화면 전환 담당
장점
- Interactor는 단순히 데이터의 호출을 통해 Entity를 담당
- Entity의 변화는 Rx와 같은 Observer 패턴을 이용하여 Presenter에게 전달(?)
- Presenter는 비즈니스 로직을 갖고 Presentation 로직을 포함
- Presenter와 Interactor는 UNIT Test가 가능하다
단점(VIPER 패턴을 그대로 사용하지 않고 RIBs로 개선한 이유)
- 전체 App 상태가 View에 의해 구동되는 View Driven App Logic으로서 비즈니스 로직만 갖고 싶은 노드를 생성하기 어려움
- View만을 담당하는 노드 / 비즈니스로직만을 담당하는 노드로 상호 관계로 인해서 떼어내기 힘듬
RIBs


특징
RIBs = Router, Interactor, Builder 의 약자이며, 하나의 RIB(Riblet)에는 필수적으로 들어가는 것을 의미한다.
Riblet ~= 노드
구성요소
- Router
- 자식 RIB을 attach, detach하여 RIBs 논리적 트리 구조를 형성한다.
- Interactor
- 비즈니스 로직을 담당
- Router로 Routing Call, RIB의 attach와 detach를 요청
- Presenter로 Data Model을 전달한다
- Builder
- RIB의 모든 구성요소를 생성하고 DI를 정의한다.
- DI : 자신과 자식 RIB들에게 전달해야 할 Dependency를 정의
- 이름 그대로 Router, Interactor, View, Component를 모두 생성한다.
- RIB의 모든 구성요소를 생성하고 DI를 정의한다.
- Component
- 부모 RIB Builder가 Component(Protocol)를 통해 자식 RIB Builder로 의존성을 주입한다.
- 따라서 의존성을 전달받은 자식 RIB은 Component를 사용한다고 보면 됨
- DI
- View
- UI를 생성하고 구현
- UI Event를 preseneter로 전달하거나, Delegate 패턴을 사용한다.
- 또한 ViewModel을 Observing 함으로써 UI가 업데이트된다.
- Presenter
- VIPER패턴과 비슷하게 Interactor와 View 사이에서 통신을 담당한다
- 비즈니스 모델을 ViewModel로 변환을 담당
- Presenter가 생략되는 경우
- Data -> ViewModel 변환을 View 혹은 Interactor가 담당
궁금점
Q: Presenter와 View는 왜 필수 요소가 아닌가?
A
- 기존 VIPER 패턴의 경우 모든 노드에 Presenter와 View가 포함되었다
- 이것이 바로 VIPER를 개선시킨 원인이었다 -> View Driven App
- 화면이 필요없는 서비스/기능가 존재한다
- Viewless RIB의 필요성을 느꼈다
- 따라서 Presenter와 View를 구현하지 않은 RIB은 View를 갖지 않는 RIB이 된다
'스터디 > RIBs' 카테고리의 다른 글
| [RIBs] 1부 - 코드 레벨 아키텍처 (0) | 2021.11.30 |
|---|