UIViewController
역할
- 데이터의 변경에 대한 응답을 View에 Update한다.
- View와 User와의 상호 작용에 응답한다.
- View의 크기 조정 및 Layout 관리
- 다른 객체(viewController 포함)를 조정한다.
간략하게, View와 밀접하게 연결되어 있다.
class UIViewController : UIResponder또한, UIViewController는 UIResponder를 상속받았다. UIResponder에 대한 이야기는 밑에서 다시 할 것이다.
우선은 SuperView/SubViews 들과의 응답자 체인으로 엮여있다.
이것은 즉
1. 자신의 event의 처리를 SuperView에 passing할 수 있다.
2. 자신의 SubView들의 event를 자신이 처리할 수 있다.
가 가능하다.
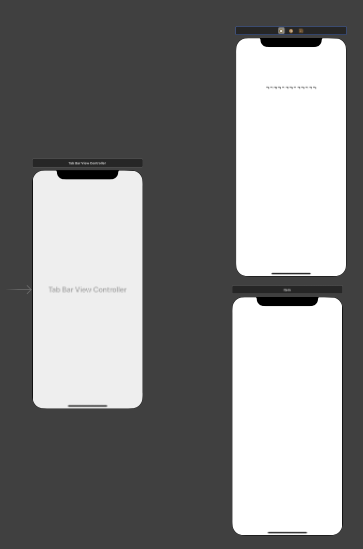
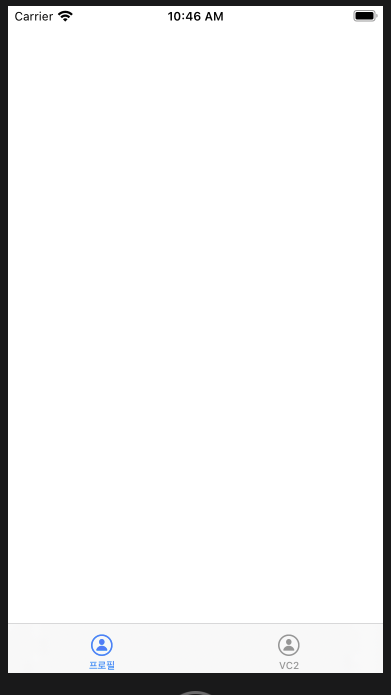
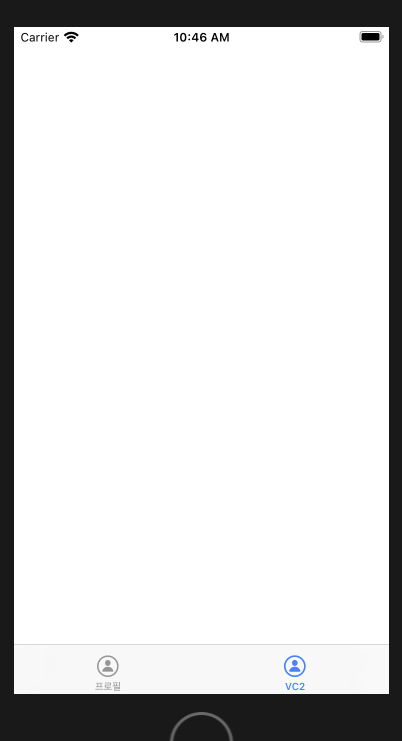
대부분의 애플리케이션 내에는 여러개의 ViewController가 존재하고 사용된다.
어떤 VC(ViewController)는 리스트를 나타내는 테이블뷰 하나만을 관리할 수 있고,
다른 VC는 리스트, 회원창, 친구목록 등 다양한 View를 관리할 수 있다.
UIResponder
앞선 블로그 코코아 프레임워크에서 말했듯, 이 또한 클래스로 NSObject를 상속받는다.
class UIResponder : NSObject- Event 처리에 중요한 역할을 한다.
- 여러 메소드와 next라는 프로퍼티를 사용하여 부모에게 event를 전달하거나, 동시 처리도 가능해진다.
- touchesBegan
- touchesMoved
- touchesEnded
- touchesCancelled
- next라는 프로퍼티를 사용하여 다음 responder에게 이벤트를 전달 가능
responder 라고는 주로 becomeFirstResponder() / resignFirstResponder() 를 사용한 기억이 많다.
TextField를 사용하며 키보드를 올리고 내리고 하기 위해 사용해왔지만, 정확히 어떻게 동작하는 지에 대해서는 생각해보질 못했다.
키보드가 올라오기 위해서는 TextField가 window의 첫번째 Responder가 되어야 한다.
메소드이름 그대로 TextField가 첫번째 Responder가 되기 때문에, 키보드가 올라오며, 반대로 Resign하면 내려간다.
View 관리
- 각 VC는 View들이 포함되는 RootView를 관리한다.
- RootView는 주로 나머지 뷰 계층 구조에서 Container 역할을 한다.
- VC의 View들은 lazy하게 메모리에 Load된다.
- 선언한다고 메모리에 적재되는 것이 아닌, 사용할 때(즉, 호출될 때) 메모리에 적재된다.
- VC 생성 시의 생명주기

StoryBoard를 사용할 때
스토리보드 내에서 1. VC로 사용할 View 와 2. VC 를 지정(연결)한다.
주로 간단한 화면 구조의 애플리케이션이나 혼자서 작업할 때 사용되는 방법이다.
// 스토리보드를 통한 VC 초기화
let newVC = self.storyboard?.instantiateViewController(withIdentifier: "VC이름")
Nib 파일을 사용할 때
Nib파일을 사용하여 VC에 대한 View를 지정한다.
스토리보드를 사용하지 않기에, 스토리보드 내에서 가능했던 VC간의 Segue나 관계를 사용/정의할 수 없다.
초기화 방법 : init(nibName:bundle:)을 사용해서 초기화한다.
이후의 View들의 Load
VC의 생명주기 메소드들 중 가장 첫 단계인 loadView() 메소드를 사용하여 나열된다.
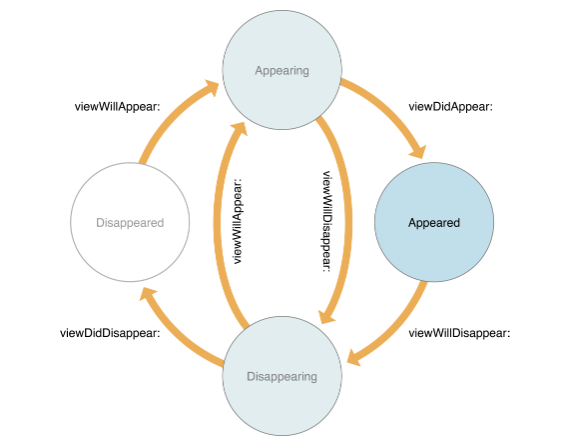
이후에 DidLoad, willAppear, DidAppear ...
VC의 크기(RootView의 크기)
VC의 RootView는 항상 할당된 공간에 크기가 맞춰진다. 또한 RootView 내에 있는 SubView들은 Interface Builder를 사용하여 각 뷰와 SuperView와의 관계를 통해 크기, 위치 등이 지정된다.
구현 방식
1. AutoLayout - View 사이의 관계, 제약조건 등을 통하여 크기, 위치 등을 설정하며, 기기 크기에 대해 대응 가능
2. Frame - CGSize(크기), CGRect(위치)를 직접 할당한다.
View 관련 Notification
위에 사진으로 나타낸 VC의 생명주기의 메소드이름을 통해 View들이 어떤 상태인지를 알 수 있다.
반대로 말하면, View들의 현재 상태를 VC를 통해 알 수 있다.
'iOS' 카테고리의 다른 글
| [iOS] Image를 URLSession / Kingfisher를 통해 가져오기 (0) | 2021.03.02 |
|---|---|
| [iOS] AutoLayout - 1 (0) | 2021.03.01 |
| [iOS] 프레임워크 끄적 (0) | 2021.03.01 |
| [iOS] init(frame:) 과 required init?(coder:) (0) | 2021.01.27 |
| [iOS] Delegate 패턴에 대해 알아보자 (0) | 2021.01.22 |